 As has been bouncing around the news, or at least relevant social headlines, the past few months – Adobe’s Flash product has undergone a significant makeover. Long doomed by many, considered ‘too proprietary’ or old or irrelevant in the current HTML5-is-our-saviour era…Adobe has taken steps to keep it alive. Welcome Adobe Animate CC.
As has been bouncing around the news, or at least relevant social headlines, the past few months – Adobe’s Flash product has undergone a significant makeover. Long doomed by many, considered ‘too proprietary’ or old or irrelevant in the current HTML5-is-our-saviour era…Adobe has taken steps to keep it alive. Welcome Adobe Animate CC.
Too little, too late? Is it enough to overcome the flash-bashing trend (deserved or not)?
We’ll see over the next several months!
I’ve long predicted (or maybe just assumed) that Adobe’s Edge Animate tool was destined to fold into Flash. The Flash brand is just too strong to let die…despite many preferring it would. Now, Adobe Animate CC is not a culmination of the merging of those two tools, at least not yet. It really seems more a full integration of the pre-existing ‘publish to Canvas’ capability Flash has had for a couple years.
However, I guess it’s refined enough to integrate more completely and time to rebrand Flash as Animate (despite my assumption the brand was too strong). I DO anticipate Edge Animate to be merged in with Animate at an increasing pace, especially now that Edge Animate is discontinued (!). And, plainly, HTML5-native output is absolutely the way all tools must evolve to stay at all viable.
So how great is it? I don’t know yet – it’s on the list of things to explore. I *really* want to be able to open my old FLA files, maybe have to tweak some things, and publish to HTML5/Canvas retaining the same awesome interactivity the previous pieces had.
I doubt that’ll be the case.
 But at least, being able to open a previous animation FLA, and create a new significant animation – not just a bouncing ball – and output to an HTML5 project that is relatively clean and works across browsers and devices – well, that would be a pretty good start!
But at least, being able to open a previous animation FLA, and create a new significant animation – not just a bouncing ball – and output to an HTML5 project that is relatively clean and works across browsers and devices – well, that would be a pretty good start!
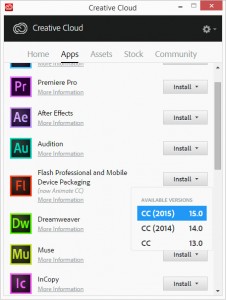
So I’m installing it today (interesting it’s still labelled as ‘Flash Professional’ in the CC installer – unless my CC installer isn’t current!) and will try to open a relatively recent, less-complex FLA, and see what happens when I publish to Canvas/HTML5. We’ll see (smirk). Note, once installed, the application will be shown on your computer as ‘Adobe Animate CC 2015’.
One known issue, alerted by Lieve (‘Lilybiri’ in the forums), is the Animate Deployment Package (OAM) output…which is essentially a ‘widget’…the format needed to integration with Captivate, does not handle transparent backgrounds properly – whereas Edge Animate did. And surely more issues will come to light…
So be sure to keep an eye on Adobe’s new Animate addition to their support forums.
Otherwise, if you start to play with the animation capabilities, take note of #MadeWithAnimate fun. Check out the How to Create 2D Character Animation tutorial on Adobe’s website – at the end, you are prompted to create your own version of the animation and share it on social media with the hashtag #MadeWithAnimate.
For those of you ready to really dig in and explore, here are several other resources:
Lynda.com – Adobe Animate CC: First Look
Train Simple – Animate CC Game Development
Adobe – What is Animate CC
Adobe Learn – Create realistic movement in your animated characters
Adobe Learn – Work with Vector Art Brushes
Adobe Learn – Add life to Adobe Stock graphics in Animate CC
YouTube – Edge Animate to Animate CC: Timeline Methodology
YouTube – Edge Animate to Animate CC: DOM vs. Canvas
YouTube – Edge Animate to Animate CC: Creative Workflow
More! Added 2/19 – good overview:
One thought on “Flash > Animate, a new beginning (?)”
Comments are closed.